LINEMO申込みフォームUIが素晴らしすぎて感動したので、感動ポイントのトップ10をまとめました。
背景
キャンペーンにつられ、LINEMOへMNP転入することにしました。所詮サブブランドのサービスなので特に期待していなかったのですが、申込みをしてみるとびっくり、UXが素晴らしすぎて感動しました。
世の中のフォームがこのような素晴らしいものになることを願って。感動ポイントのトップ10をまとめます。
(スクリーンショットは、すべて2022年6月5日現在のLINEMOの登録フォームからの引用です。画像サイズを小さめにしていますが、問題がある場合はご連絡ください。)
乗り換え情報を先に尋ねている
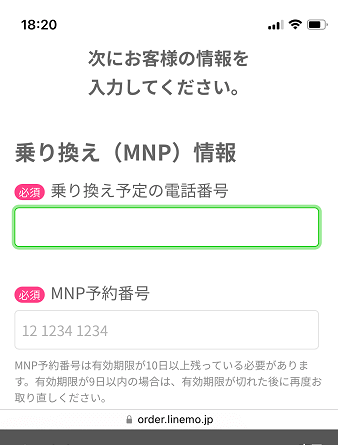
一番感動したポイント、それは「電話番号、 MNP予約番号、有効期限」(乗り換え情報) を真っ先に尋ねていることです。実際にユーザーになってみないと分からない、最も感動したポイントなのでぜひ紹介させてください。
MNPするためには、転出元に申請し、乗り換え情報を入手する必要があります。申請後、乗り換え情報が送られてきたら満を持してワクワクしながらフォームを開きます。つまり、このフォームを開いた時点で乗り換え情報を横においており、どこかのタイミングで、手元にある情報を転記する必要があるわけです。
他社のフォームでは、中盤や最後に転入番号を尋ねているパターンがありました。一方、ユーザー視点としては手元にある情報を早く入れたくてウズウズしています。また、乗り換え情報の有効期限が切れていた場合に申込みができないので、申込み可否を早めに知りたくもあります。
意図されているのかはわかりませんが、まずは乗り換え情報を真っ先に尋ねているのはとても良いと思いました。
数字の羅列を余白で区切っている
電話番号やMNP予約番号の入力欄において、それぞれのフォーマットに沿った余白が自動で入るようになっていました。長い数字を転記して合っているか確認するのに負担がかかるので、このようなフォーマットに合致した表示がされるのはとても助かりました。
実は電話番号などの区切りロジックは複雑なため簡単には実装できません。とても気の利いた実装だと思いました。
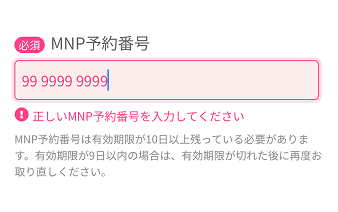
バリデーションエラーは入力中には出さない
入力中にはバリデーションエラーが出ずに、フォーカスが外れたタイミングで出るようになっていました。
賛否両論ありますが、入力中に随時エラー判定することは、余計なお世話で入力の妨げになってしまうので完了してから出るのが良いと考えています。
一方、パスワードを入力する際に文字数・文字種などが基準を超えているかなど、複数の条件が達成しているかを表示する場合はその限りではないので、使い分けが大切です。
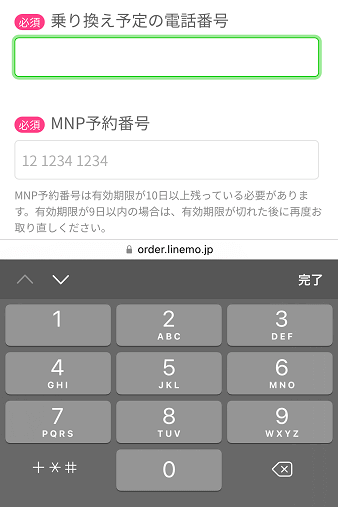
数字の項目はキーボードがテンキーに切り替わっている
次に基本中の基本、入力項目に合わせてキーボードの切り替えがちゃんと行われていました。「電話番号」や「MNP予約番号」など数字しか入力しない項目の場合、テンキーに切り替わりました。
このフォームの特性上、数字や漢字も入力する場所があるため、キーボードの切り替えを減らせ、入力の手間を減らせるようにされているのは助かります。
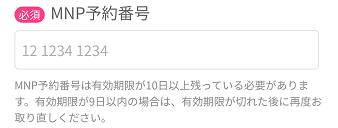
キャプションはフォームの下に表示されている
キャプションがプレースホルダー(入力欄の中に表示)されず、入力欄の下に表示されています。
ユーザーが入力を始めたら、キャプションは見えなくなります。そのため条件や注意事項は常時表示される位置におくべきです。
一方、プレースホルダーで示したほうが良いパターンもあります。例えば、今回のフォームではMNP予約番号の欄に「12 1234 1234」というプレースホルダーが設定されています。一般に聞き慣れない単語なため、どのような形式なのかというヒントを示しています。このような使い方は親切です。
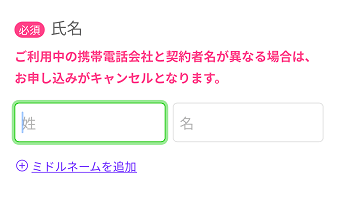
ミドルネームの考慮
氏名の入力欄で「姓」「名」だけでなく「ミドルネーム」の考慮がされており、ワンアクションで別のインプットとして追加できるようになっていました。
一方、登録する多くの方は不要な項目でもあります。デフォルトで表示せずに、かつ必要な方が簡単に入力できるという設計が素敵ですね。
少し話が逸れますが、最近では性別表記で「女性」「男性」に加えて、「未回答」という項目を付けるパターンが増えてきました。もちろん「未回答」も重要ですが、ワンアクションで自由入力の性別表記ができるようになっても良いのではないかと思っています。
多様性に考慮しつつ、利便性を損なわないためには多くの方が選ぶ項目 + 必要に応じて簡単に自由入力できるというUIが増えることを願っています。
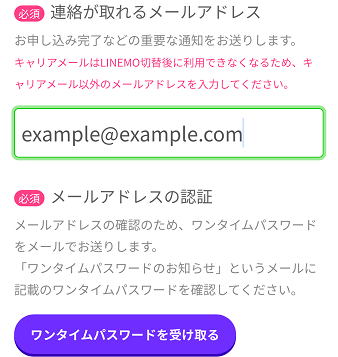
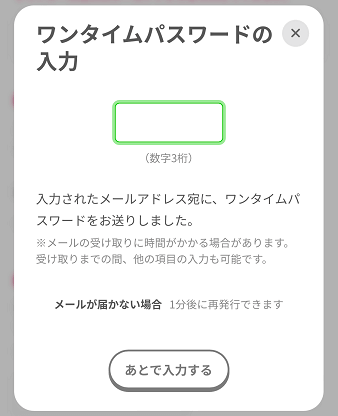
メールのワンタイムパスワードを後で入力できる
フォームの途中でメールアドレスを入力する欄がありますが、その直下にメールアドレスの認証が行えるようになっています。
このような設計は他のフォームでもたまにみかけますが、個人的に良いと考えているポイントがワンタイムパスワードを後から入力ができるため、来るのを待つ必要がないことです。
会員登録前に認証メールが届くまで待ったり、会員登録後に認証メールが届くまで待ったり、というのはユーザーにとっては時間の無駄です。認証メール待ちの時間を有効活用できるようにするのは、ユーザーの貴重な時間を有意義にして体験の向上につながります。
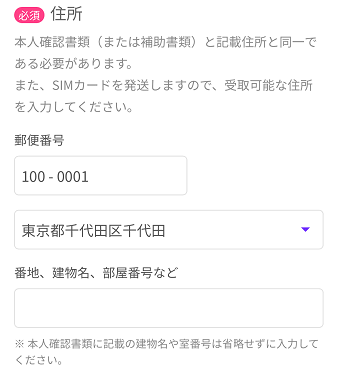
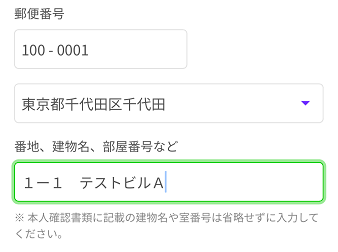
郵便番号を入力したら、自動で住所が入力される
郵便番号を入力すると、自動で住所が入力されるようになっています。
データベースの名寄せとしても重要ですが、何よりも長い住所を入れなくても良いので、コピペしたり入力したりする手間が省けるのは嬉しいですね。
ちなみに、 autocomplete属性を適切に設定することで、ブラウザが入力を支援してくれることがあります。こちらも適切に設定されていると良いですね。
世の中に what3words なり Open Location Code なり広がっていくことを願って止みません。 (デリバリーの流行から、使われるのかなと思っていたのですがほとんど使われませんね。)
住所が自動で全角文字に変換される
住所を入力すると、フォーカスが外れたタイミングで自動的に全角文字に変換されるようなっています。
一方、世の中にはユーザーの方で全角入力を強制するフォームが存在します。PCでも苦境ですが、スマホでは相当苦境です。
この手法はユーザーの入力を勝手に書き換えているという批判もありますが、フォーカスが外れたタイミングで変換結果がわかっているのでそこまで違和感は感じません。個人的には、成約の中でのこの手法を用いるのは最もUXが優れていると考えています。
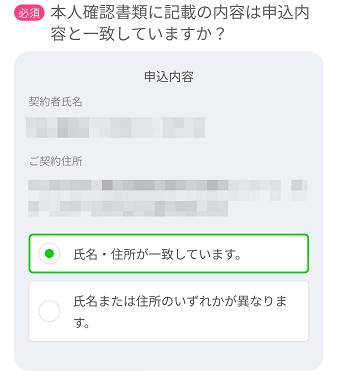
「申込内容と一致していますか?」で申込内容を表示している
免許証の写真をアップロードする画面がありますが、その直下に「申込内容と一致していますか?」という確認があります。そこで、自分の入力内容が表示されるようになっています。
ユーザーの入力内容を出さずに「申込内容と住所が異なりますか?」と尋ねているフォームがありますが、その場合はユーザーが以前に入力した内容を確認できません。引っ越した直後であれば、どちらかを入れたか自信がない場合もあります。そのため、一見冗長に見えますがユーザーが入力した内容を表示しているのはとても親切だと思いました。
まとめ
今回は、2022年で最もUXが素晴らしいと感じたフォームをもとに、感動ポイントを紹介しました。
世の中のフォームを使っていると、あまりにもの使いにくさに開発者は使ったことあるのか?と感じることがあります。自分もフォームを設計する際は、ユーザーの視点に立って作り、ユーザー体験を向上させていきたいです。